Creare un menu accattivante con CSS3 e jQuery
Il discorso dei menu é stato già affrontato nel articolo che trattava di come creare un menu espandibile con jQuery.
Il risultato di quell’esempio, che potete visualizzare nell’header di questo blog, non é l’unica possibilità in ambito menu e jQuery. Come immaginate son davvero molte le scelte e le strade percorribili sfruttando sia il famoso framework javascript sia la nuova tecnologia CSS3.
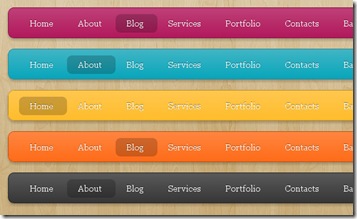
Vediamo ancora un esempio di come creare un menu accattivante con jQuery e CSS3
Come al solito, primissimo passo : l’html di base
Vediamo un codice che potrebbe costituire l’ossatura del nostro menu :
<div class=”menu_lamp” >
<ul>
<li class=”active”><a href=””>Home</a></li>
<li><a href=””>About</a></li>
<li><a href=””>Blog</a></li>
<li><a href=””>Portfolio</a></li>
<li><a href=””>Contatti</a></li>
<li><a href=””>Articoli</a></li>
<li><a href=””>Chi Siamo?</a></li>
</ul>
<div class=”floatr”></div>
</div>
Nulla di complicato o particolarmente strano come al solito.
Passiamo ora allo stile che caratterizza in modo preciso il nostro menu.
.menu_lamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-linear-gradient(top, rgb(240,240,240), rgb(204,204,204));
height: 18px;
}
Come noterete, nel codice precedente, son presenti alcune features CSS3 che introduco velocemente.
La proprietà border-radius permette di creare angoli arrotondati per i vari elementi cui é applicato e il suo valore é indicato in unità di misura o percentuale. Attualmente, tale proprietà è applicabile solo su Safari3 e Firefox tramite gli specifici css3: -webkit-border-radius e -moz-border-radius.
Il resto del tutorial potrete leggerlo sulla fonte ufficiale.