Autocompletamento jQuery con il plugin Autocomplete
Una delle caratteristiche principali di un form html, come già sottolineato più volte, deve esser quella di fornire informazioni e aiuti all’utente.
Tra le tante possibilità, l’autocompletamento di un campo nel form é una di quelle da non escludere mai. Realizzare l’autocompletamento con jQuery non è nulla di complicato e la cosa diventa ancora più facile e alla portata di tutti sfruttando l’AutoComplete plugin.
Sapete bene che per l’autocompletamento si intende l’aiuto dato all’utente che riempie un campo di un form fornendogli, dopo che lui ha inserito una o più lettere, tutte le possibili voci inerenti quel campo e che iniziano con quella (quelle) lettara (e).
Questa tipologia di facilitazione é ovvia e sempre molto utile ed é possibile utilizzarla per completare un indirizzo ( nome della città oppure per ottenere il codice di avviamento postale), o magari inserire gli indirizzi email da un rubrica.
Per ottenere un tale tipo di filtro possono essere utilizzati dati locali o presi da remoto e, quindi, un insieme di voci di piccole dimensioni oppure, prelevando le informazioni da un database, centinaia o milioni di voci.
Ma entriamo nel dettaglio dell’Autocomplete Plugin che dovete, come al solito, scaricare e includere nelle vostre pagine.
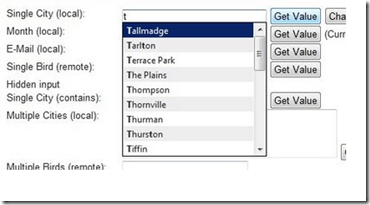
Supponiamo di avere, in un form html, un campo dedicato ad ospitare un nome di città. Per facilitare la scelta dell’utente (o anche per limitare anche il numero di città da scegliere poiché magari perché è possibile inserire solo le capitali), la situazione potrebbe esser risolta proprio con l’autocomplete jQuery.
La parte html sarebbe semplicemente del tipo :
<label for=”location”>Città : </label>
<input type=”text” id=”city”/>
e ora passiamo alla parte jQuery :
var cities = [‘Roma’, ‘Londra’, ‘Il Cairo’ , ‘Bucarest’, ‘Sofia’ …. ] ;
$(‘#location’).autocomplete(cities, {
selectFirst: true,
width : ‘24px’
});
Alcune considerazioni. La funzione autocomplete, cuore del plugin come é ovvio, accetta un semplice array javascript o, nel caso di un numero di voci abbastanza corposo, anche un URL. In quest’ultimo caso, però si andrebbe ad interrogare un database, logicamente, e i risultati sarebbero restituiti via AJAX.
Inoltre, dalle poche righe appena viste, avrete capito come la funzione autocomplete mette a disposizione molte utili opzioni (width, selectFirst, minChars ecc). Potete trovare tutte le informazioni nella pagina ufficiale e vi consiglio anche di dare un’occhiata alla demo.